Tutorial Membuat Aplikasi ASP.NET
Pada artikel ini kita akan mulai mendevelop sebuah aplikasi, pada artikel ini sesuai dengan judul kita akan membuat Tutorial Membuat Aplikasi Bangun Ruang Sederhana menggunakan ASP.NET.
Tutorial Membuat Aplikasi - Hal yang perlu dipersiapkan
Sebelum kita masuk ke Tutorial apakah sobat wawasanku sekalian sudah mempersiapkan seluruh tools yang akan kita gunakan ? apa sih yang kita gunakan untuk development saat ini ?
- Komputer/Laptop, sudah jelas karena kita akan melakukan development sebuah aplikasi tentu saja kita memerlukan Komputer/Laptop sebagai sarana development, untuk spesifikasi nya dapat dilihat di artikel ini Web Programmer Starter Pack.
- IDE Visual Studio, untuk versi Visual studio sendiri saya menyarankan Visual Studio 2013 Community keatas karena fitur nya yang lebih lengkap, dan kenapa versi "Community" ? karena versi ini gratis tidak berbayar, kita hanya di haruskan mendaftar untuk menggunakannya.
- Minum dan Cemilan secukupnya untuk menemani kita berkoding ria.
Mari kita mulai Delopment nya, ikuti langkah nya step by step ya :
1.) Tutorial Membuat Aplikasi - Buka Visual Studio (Create Project)
Sudah jelas yang pertama kita lakukan ada buka Visual Studio sebagai IDE yang akan kita gunakan untuk melakukan Development, pada artikel ini kita menggunakan Visual Studio 2013.
Kurang lebih tampilan menu utama Visual Studio seperti diatas ini, pertama kita akan membuat Project baru untuk mulai Development.
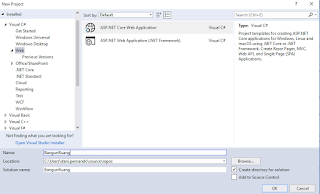
Klik File -> New -> Project pada Menu bar , hingga muncul Menu Pilihan Project seperti tampilan di bawah ini.
Seperti gambar diatas , terdapat banyak menu ataupun pilihan pada tampilan pemilihan project ini , mari kita bahas satu persatu atribut yang pada gambar diatas :
- Diruas kiri terdapat menu Recent : Menu ini akan menampilkan historikal Pemilihan Project yang pernah dibuat menggunakan Visual Studio tersebut.
- Diruas kiri terdapat menu Installed : Menu ini akan berisi list Project apa saja yang dapat didevelop menggunakan Visual Studio tersebut, ntah Web , Mobile, dan lain sebagainya. Banyak nya List Installed ini disesuaikan dengan banyak nya Plugin yang terinstall pada Visual Studio tersebut.
- Ruas Tengah berisi Sub Turunan dari Project yang akan kita buat, biasanya pada sub turunan ini adalah pilihan Framework yang akan kita gunakan.
- Kolom Name yang ada dibawah adalah tempat pengisian nama Project yang akan kita buat.
- Kolom Location ada lokasi atau directory tempat kita akan menyimpan Folder Project yang akan dibuat
- Kolom Solution untuk penamaan Solution yang akan kita buat. Apa itu Solution ? Solution pada project .NET merupakan entity tertinggi dimana Solution bersifat parent dari tiap item yang akan ditambahkan kedalam project nantinya.
Karena kita akan melakukan development aplikasi menggunakan ASP.NET maka pilih
Visual C# --> ASP.Net Web Application (.NET Framework).
Isi kolom nama & Solution dengan isi "BangunRuangApps" atau sesuai keinginan sobat wawasanku, kemudia pilih Location sesuai dengan keinginan sobat wawasanku, disarankan untuk Location pilih lah Directory storage yang masih memiliki space cukup besar.
Kurang lebih seperti gambar dibawah ini.
Setelah Solution terbuat, selanjutnya kita akan diminta untuk memilih template Framework yang digunakan. Kita akan gunakan Web Forms untuk Development kita saat ini.
Setelah pembuatan project berhasil maka kita akan diarahkan masuk kedalam project yang kita develop.
Pada artikel kali ini kita tidak akan membahas attirubute yang ada pada Visual Studio secara fokus, kita akan lebih berfokus kepada development Aplikasi Bangun Ruang ASP.NET oleh karena itu kita akan lanjut kan ke tahap berikut nya.
2.) Tutorial Membuat Aplikasi - Development Tampilan
Kelebihan dari penggunakan Visual Studio 2017 ini adalah penyediaan attribute baik CSS, Bootsrap, Jquery ataupun Javascript telah di bundle dalam 1 Project, sehingga kita tidak perlu memasukan satu persatu dalam Solution.
Yuk , kita mulai development nya. Kita tidak perlu membuat halaman nya dari awal , kita akan menggunakan halaman yang telah di bundle dalam framework yang ada.
Buka file Default.aspx
Setelah membuka file tersebut kita akan mendapatkan halaman penuh dengan tag HTML, disitu lah kita akan bekerja.
kurang lebih code pada halaman Default.aspx seperti gambar dibawah ini.
Kita akan ubah keseluruhan code nya menjadi sesuai kebutuhan.
Hapus Script mulai dari line ke 5 s/d 40
Aplikasi Bangun Ruang ini akan kita buat untuk menghitung 2 Bangun Ruang yaitu : Kubus , dan Balok
Maka pertama kita akan buat sebuah dropdown menu yang berisi pilihan ketiga bangun ruang tersebut
masukan Script berikut di Line 5
<script type="text/javascript">
function HitungLuasKubus() {
var UkuranSisi = document.getElementById('<%= txtSisikubus.ClientID %>').value;
var Luaskubus = 6 * UkuranSisi * UkuranSisi;
document.getElementById('<%=txtHasilKubus.ClientID %>').value = Luaskubus;
alert('Luas Kubus adalah = ' + Luaskubus);
}
function HitungVolumeKubus() {
var UkuranSisi = document.getElementById('<%= txtSisikubus.ClientID %>').value;
var VolumeKubus = UkuranSisi * UkuranSisi * UkuranSisi;
document.getElementById('<%=txtHasilKubus.ClientID %>').value = VolumeKubus;
alert('Volume Kubus adalah = ' + VolumeKubus);
}
function HitungLuasBalok() {
var UkuranPanjang = document.getElementById('<%= txtPanjang.ClientID %>').value;
var UkuranLebar = document.getElementById('<%= txtLebar.ClientID %>').value;
var UkuranTinggi = document.getElementById('<%= txtTinggi.ClientID %>').value;
var LuasBalok = (2 * UkuranPanjang * UkuranLebar) + (2 * UkuranPanjang * UkuranTinggi) + (2 * UkuranLebar * UkuranTinggi);
document.getElementById('<%=txtHasilBalok.ClientID %>').value = LuasBalok;
alert('Luas Balok adalah = ' + LuasBalok);
}
function HitungVolumeBalok() {
var UkuranPanjang = document.getElementById('<%= txtPanjang.ClientID %>').value;
var UkuranLebar = document.getElementById('<%= txtLebar.ClientID %>').value;
var UkuranTinggi = document.getElementById('<%= txtTinggi.ClientID %>').value;
var VolumeBalok = UkuranPanjang * UkuranLebar * UkuranTinggi;
document.getElementById('<%=txtHasilBalok.ClientID %>').value = VolumeBalok;
alert('Volume Balok adalah = ' + VolumeBalok);
}
</script>
<div class="col-md-12" style="margin-top:50px;padding-bottom:200px;">
<div id="Kubus">
<div class="row" style="margin-left:0px;">
<h2>Kubus</h2>
</div>
<hr />
<div class="row">
<div class="col-md-2">
<asp:Label ID="lblTextsaja" runat="server" Text="Panjang Sisi" />
</div>
<div class="col-md-8">
<asp:TextBox ID="txtSisikubus" runat="server" />
<asp:RegularExpressionValidator ID="RegularExpressionValidator1"
ControlToValidate="txtSisikubus" runat="server"
ErrorMessage="Only Numbers allowed"
ValidationExpression="\d+">
</asp:RegularExpressionValidator>
</div>
</div>
<div class="row" style="margin-top:20px;">
<div class="col-md-2">
<asp:Button ID="btnHitungLuasKubus" runat="server" Text="Hitung Luas Kubus" OnClientClick="HitungLuasKubus()"/>
</div>
<div class="col-md-4">
<asp:Button ID="btnHitungVolumeKubus" runat="server" Text="Hitung Volume Kubus" OnClientClick="HitungVolumeKubus()" />
</div>
</div>
<div class="row" style="margin-top:20px;margin-left:0px;">
<div class="row">
<div class="col-md-2">
<b>
<asp:Label ID="lblHasilKubus" runat="server" Text="Hasil" />
</b>
</div>
<div class="col-md-4">
<asp:TextBox ID="txtHasilKubus" runat="server" />
</div>
</div>
</div>
<hr />
<h2>Balok</h2>
<div class="row">
<div class="col-md-2">
<asp:Label ID="Label1" runat="server" Text="Ukuran Panjang" />
</div>
<div class="col-md-8">
<asp:TextBox ID="txtPanjang" runat="server" />
<asp:RegularExpressionValidator ID="RegularExpressionValidator2"
ControlToValidate="txtPanjang" runat="server"
ErrorMessage="Only Numbers allowed"
ValidationExpression="\d+">
</asp:RegularExpressionValidator>
</div>
</div>
<div class="row">
<div class="col-md-2">
<asp:Label ID="Label3" runat="server" Text="Ukuran Lebar" />
</div>
<div class="col-md-8">
<asp:TextBox ID="txtLebar" runat="server" />
<asp:RegularExpressionValidator ID="RegularExpressionValidator3"
ControlToValidate="txtLebar" runat="server"
ErrorMessage="Only Numbers allowed"
ValidationExpression="\d+">
</asp:RegularExpressionValidator>
</div>
</div>
<div class="row">
<div class="col-md-2">
<asp:Label ID="Label4" runat="server" Text="Ukuran Tinggi" />
</div>
<div class="col-md-8">
<asp:TextBox ID="txtTinggi" runat="server" />
<asp:RegularExpressionValidator ID="RegularExpressionValidator4"
ControlToValidate="txtTinggi" runat="server"
ErrorMessage="Only Numbers allowed"
ValidationExpression="\d+">
</asp:RegularExpressionValidator>
</div>
</div>
<div class="row" style="margin-top:20px;">
<div class="col-md-2">
<asp:Button ID="Button1" runat="server" Text="Hitung Luas Balok" OnClientClick="HitungLuasBalok()"/>
</div>
<div class="col-md-4">
<asp:Button ID="Button2" runat="server" Text="Hitung Volume Balok" OnClientClick="HitungVolumeBalok()" />
</div>
</div>
<div class="row" style="margin-top:20px;margin-left:0px;">
<div class="row">
<div class="col-md-2">
<b>
<asp:Label ID="Label2" runat="server" Text="Hasil" />
</b>
</div>
<div class="col-md-4">
<asp:TextBox ID="txtHasilBalok" runat="server" />
</div>
</div>
</div>
</div>
</div>
function HitungLuasKubus() {
var UkuranSisi = document.getElementById('<%= txtSisikubus.ClientID %>').value;
var Luaskubus = 6 * UkuranSisi * UkuranSisi;
document.getElementById('<%=txtHasilKubus.ClientID %>').value = Luaskubus;
alert('Luas Kubus adalah = ' + Luaskubus);
}
function HitungVolumeKubus() {
var UkuranSisi = document.getElementById('<%= txtSisikubus.ClientID %>').value;
var VolumeKubus = UkuranSisi * UkuranSisi * UkuranSisi;
document.getElementById('<%=txtHasilKubus.ClientID %>').value = VolumeKubus;
alert('Volume Kubus adalah = ' + VolumeKubus);
}
function HitungLuasBalok() {
var UkuranPanjang = document.getElementById('<%= txtPanjang.ClientID %>').value;
var UkuranLebar = document.getElementById('<%= txtLebar.ClientID %>').value;
var UkuranTinggi = document.getElementById('<%= txtTinggi.ClientID %>').value;
var LuasBalok = (2 * UkuranPanjang * UkuranLebar) + (2 * UkuranPanjang * UkuranTinggi) + (2 * UkuranLebar * UkuranTinggi);
document.getElementById('<%=txtHasilBalok.ClientID %>').value = LuasBalok;
alert('Luas Balok adalah = ' + LuasBalok);
}
function HitungVolumeBalok() {
var UkuranPanjang = document.getElementById('<%= txtPanjang.ClientID %>').value;
var UkuranLebar = document.getElementById('<%= txtLebar.ClientID %>').value;
var UkuranTinggi = document.getElementById('<%= txtTinggi.ClientID %>').value;
var VolumeBalok = UkuranPanjang * UkuranLebar * UkuranTinggi;
document.getElementById('<%=txtHasilBalok.ClientID %>').value = VolumeBalok;
alert('Volume Balok adalah = ' + VolumeBalok);
}
</script>
<div class="col-md-12" style="margin-top:50px;padding-bottom:200px;">
<div id="Kubus">
<div class="row" style="margin-left:0px;">
<h2>Kubus</h2>
</div>
<hr />
<div class="row">
<div class="col-md-2">
<asp:Label ID="lblTextsaja" runat="server" Text="Panjang Sisi" />
</div>
<div class="col-md-8">
<asp:TextBox ID="txtSisikubus" runat="server" />
<asp:RegularExpressionValidator ID="RegularExpressionValidator1"
ControlToValidate="txtSisikubus" runat="server"
ErrorMessage="Only Numbers allowed"
ValidationExpression="\d+">
</asp:RegularExpressionValidator>
</div>
</div>
<div class="row" style="margin-top:20px;">
<div class="col-md-2">
<asp:Button ID="btnHitungLuasKubus" runat="server" Text="Hitung Luas Kubus" OnClientClick="HitungLuasKubus()"/>
</div>
<div class="col-md-4">
<asp:Button ID="btnHitungVolumeKubus" runat="server" Text="Hitung Volume Kubus" OnClientClick="HitungVolumeKubus()" />
</div>
</div>
<div class="row" style="margin-top:20px;margin-left:0px;">
<div class="row">
<div class="col-md-2">
<b>
<asp:Label ID="lblHasilKubus" runat="server" Text="Hasil" />
</b>
</div>
<div class="col-md-4">
<asp:TextBox ID="txtHasilKubus" runat="server" />
</div>
</div>
</div>
<hr />
<h2>Balok</h2>
<div class="row">
<div class="col-md-2">
<asp:Label ID="Label1" runat="server" Text="Ukuran Panjang" />
</div>
<div class="col-md-8">
<asp:TextBox ID="txtPanjang" runat="server" />
<asp:RegularExpressionValidator ID="RegularExpressionValidator2"
ControlToValidate="txtPanjang" runat="server"
ErrorMessage="Only Numbers allowed"
ValidationExpression="\d+">
</asp:RegularExpressionValidator>
</div>
</div>
<div class="row">
<div class="col-md-2">
<asp:Label ID="Label3" runat="server" Text="Ukuran Lebar" />
</div>
<div class="col-md-8">
<asp:TextBox ID="txtLebar" runat="server" />
<asp:RegularExpressionValidator ID="RegularExpressionValidator3"
ControlToValidate="txtLebar" runat="server"
ErrorMessage="Only Numbers allowed"
ValidationExpression="\d+">
</asp:RegularExpressionValidator>
</div>
</div>
<div class="row">
<div class="col-md-2">
<asp:Label ID="Label4" runat="server" Text="Ukuran Tinggi" />
</div>
<div class="col-md-8">
<asp:TextBox ID="txtTinggi" runat="server" />
<asp:RegularExpressionValidator ID="RegularExpressionValidator4"
ControlToValidate="txtTinggi" runat="server"
ErrorMessage="Only Numbers allowed"
ValidationExpression="\d+">
</asp:RegularExpressionValidator>
</div>
</div>
<div class="row" style="margin-top:20px;">
<div class="col-md-2">
<asp:Button ID="Button1" runat="server" Text="Hitung Luas Balok" OnClientClick="HitungLuasBalok()"/>
</div>
<div class="col-md-4">
<asp:Button ID="Button2" runat="server" Text="Hitung Volume Balok" OnClientClick="HitungVolumeBalok()" />
</div>
</div>
<div class="row" style="margin-top:20px;margin-left:0px;">
<div class="row">
<div class="col-md-2">
<b>
<asp:Label ID="Label2" runat="server" Text="Hasil" />
</b>
</div>
<div class="col-md-4">
<asp:TextBox ID="txtHasilBalok" runat="server" />
</div>
</div>
</div>
</div>
</div>
Setelah sobat wawasanku mencopy dan paste kan code yang saya berikan diatas, sobat wawasanku dapat menjalankan apps nya dengan cara klik
Button Run
Aplikasi dapat sobat wawasanku coba satu persatu fungsi nya, bila sobat wawasanku melakukan copy paste Code dengan benar seharusnya Aplikasi akan berjalan sebagai mana mestinya.
Button Run
Atau sobat wawasanku dapat Run program menggunkana shortcut F5 pada keyboard, maka program akan berjalan dan menampilkan aplikasi seperti dibawah ini
 |
Bila sobat wawasanku banyak pertanyaan terkait Code diatas dapat menanyakan nya langsung di kolom komentar dan saya akan siap menjawab pertanyaan sobat wawasanku sekalian , karena jika dijelaskan satu persatu syntax yang ada akan memakan cukup banyak waktu.
Selain itu untuk menambah wawasan sobat wawasanku sekalian ada baiknya pula membaca artikel menganai Javascript , HTML, dan CSS agar dapat mengikuti tutorialnya dengan lebih baik.
Terima kasih atas perhatiannya, ditunggu komentar nya ya
Semua gambar yang anda temukan di sini diyakini ada di dalam "domain publik".
Beberapa gambar yang ditampilkan tidak diketahui secara pasti sumber asalnya. Kami
tidak berniat untuk melanggar hak intelektual yang sah, hak artistik atau hak cipta. Jika
Anda adalah pemilik sah dari salah satu gambar yang diposting di situs ini, dan tidak
ingin ditampilkan atau jika Anda memerlukan kredit yang sesuai, maka silakan hubungi
kami dan kami akan segera melakukan apa saja yang diperlukan dengan menghapus
atau memberikan kredit pada konten yang ditampilkan.
Selain itu untuk menambah wawasan sobat wawasanku sekalian ada baiknya pula membaca artikel menganai Javascript , HTML, dan CSS agar dapat mengikuti tutorialnya dengan lebih baik.
Terima kasih atas perhatiannya, ditunggu komentar nya ya
Semua gambar yang anda temukan di sini diyakini ada di dalam "domain publik".
Beberapa gambar yang ditampilkan tidak diketahui secara pasti sumber asalnya. Kami
tidak berniat untuk melanggar hak intelektual yang sah, hak artistik atau hak cipta. Jika
Anda adalah pemilik sah dari salah satu gambar yang diposting di situs ini, dan tidak
ingin ditampilkan atau jika Anda memerlukan kredit yang sesuai, maka silakan hubungi
kami dan kami akan segera melakukan apa saja yang diperlukan dengan menghapus
atau memberikan kredit pada konten yang ditampilkan.











Post a Comment for "Tutorial Membuat Aplikasi ASP.NET"