Tag HTML Lengkap, Pemula Wajib Tahu
Tag HTML Lengkap telah kita bahas pada artikel sebelumnya Pengertian HTML dan CSS, berbeda dengan artikel sebelumnya kita banyak membahas terkait teori, pada artikel saat ini kita akan langsung praktek bagaimana kita menulis HTML.
- Laptop/PC (Sudah jelas karena kita akan menulis HTML menggunakan Laptop/PC)
- Notepad
- Browser (Firefox/Chrome/Internet Explorer) saya sarankan menggunakan Firefox/Chrome
Membuat Tag Struktur Dasar HTML
Buat terlebih dahulu struktur dasar TAG yang WAJIB ada pada tiap HTML.
Buatlah Tag HTML, Head, dan Body sesuai dengan yang saya tuliskan dibawah ini, anda anda dapat lakukan Copy Paste Tag yang saya tuliskan dibawah ini ke Notepad pada Laptop/PC anda:
Buatlah Tag HTML, Head, dan Body sesuai dengan yang saya tuliskan dibawah ini, anda anda dapat lakukan Copy Paste Tag yang saya tuliskan dibawah ini ke Notepad pada Laptop/PC anda:
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
Untuk teori dari tag dasar HTML head dan body telah saya jelaskan pada artiken sebelumnya Pengertian HTML dan CSS, oleh karena itu kita langsung akan mempraktekan membuat sebuah halaman website menggunakan HTML.
Sisipkan judul yang anda inginkan untuk halaman website yang akan anda buat pada Tag
"<title> </title>".
Contoh nya :
Sisipkan judul yang anda inginkan untuk halaman website yang akan anda buat pada Tag
"<title> </title>".
Contoh nya :
<title> Ini adalah halaman website saya pertama kali</title>
Kemudia pada Tag <body> </body> kita coba sisipkan isi dari website yang akan kita buat saat ini.
Contohnya ;
Ini adalah isi postingan saya pertama kali <br/>
Berikut postinngan halaman website saya pada halaman kedua <br/>
Ini post baris ke tiga
</body>
Noted : Tag "<br/>" berfungsi untuk menambahkan baris baru pada halaman website, kalau lebih mudahkan <br/> berfungsi seperti "Enter" saat kita melakukan pengetikan pada aplikasi seperti MS.Word, Notepad, dan semacamnya.
Setelah selesai kurang lebih Code HTML yang telah kita buat seperti ini
<html>
<head>
<title>Ini adalah halaman website saya pertama kali</title>
</head>
<body>
Ini adalah isi postingan saya pertama kali <br/>
Berikut postinngan halaman website saya pada halaman kedua <br/>
Ini post baris ke tiga
</body>
</html>
Save as HTML
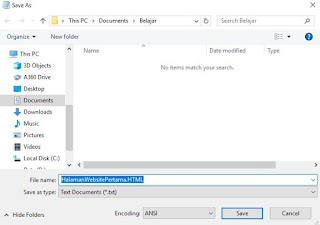
Untuk tahap akhir mari kita save Code HTML yang telah kita buat diatas, berikut caranya:
1.) Klik File - Save As
2.) Pilih Kolok "Save as type" dengan All Files
3.) Kemudian isi File Name dengan nama halaman yang anda ingin kan dan tambahkan ".html" dibelakang namanya
4.) Lalu Save
Setelah Save, maka coba buka file .html yang telah di save sebelumnya. Maka tampilan website pertama anda sudah tampil.
Bila sudah tampil selamat anda telah berhasil mencapai tahap awal untuk mempelajari pemograman web.
Karena materi selanjutnya akan cukup sulit, ada baiknya anda memahami dengan seksama tiap langkah yang ada pada artikel ini.
Apabila ada pertanyaan, kritik ataupun saran anda dapat tinggalkan dikolom komentar.
Terima kasih dan ditunggu ya artikel selanjutnya




Post a Comment for "Tag HTML Lengkap, Pemula Wajib Tahu"